Tchibo Mobile App
Over the years, Tchibo’s mobile app evolved through a series of patchwork updates, relying heavily on web-based components modified for smartphones. Although these solutions worked, they resulted in a fragmented experience that didn’t fully meet the expectations of modern mobile users.
The objective was clear: reimagine the app from the ground up, refine essential user flows, and align the design with contemporary UI/UX principles by prioritizing a native mobile approach.

The Task
The app largely mirrored the layout and logic of the desktop site, resulting in a disjointed mobile experience with visual and functional inconsistencies. To move forward, we aimed to phase out the use of embedded web views in favor of fully native elements, refresh the interface across core areas like the homepage, product browsing, checkout, and settings, and establish a cohesive design system to support future development and enhancements.

My Role
As a UI/UX Designer, I took full ownership of identifying key areas for improvement by analyzing usage data, conducting competitive research, and applying UX best practices. I developed a comprehensive design system that standardized components and improved consistency across the product. I was responsible for designing user flows, creating wireframes, and building interactive prototypes for user testing and feedback.
Additionally, I delivered final, dev-ready UI designs to ensure a smooth handoff to the development team. I made sure that all designs adhered to Accessibility Level AA standards, ensuring an inclusive experience for all users. Throughout the process, I collaborated closely with stakeholders, product owners, brand teams, and developers to align on goals and ensure the designs met both user and business needs.

The Process
The project began with analyzing user behavior and performance data to identify pain points in browsing, product selection, and checkout. We also benchmarked top ecommerce apps to spot useful patterns and best practices.
Using these insights, I redesigned user flows and created mobile-friendly wireframes, which were developed into prototypes and tested with real users for validation.
Alongside this, I built a mobile-optimized design system with reusable components to maintain consistency and speed up development.
Throughout, I worked closely with stakeholders and developers to ensure the designs were user-focused, practical, and efficient to implement.

Results
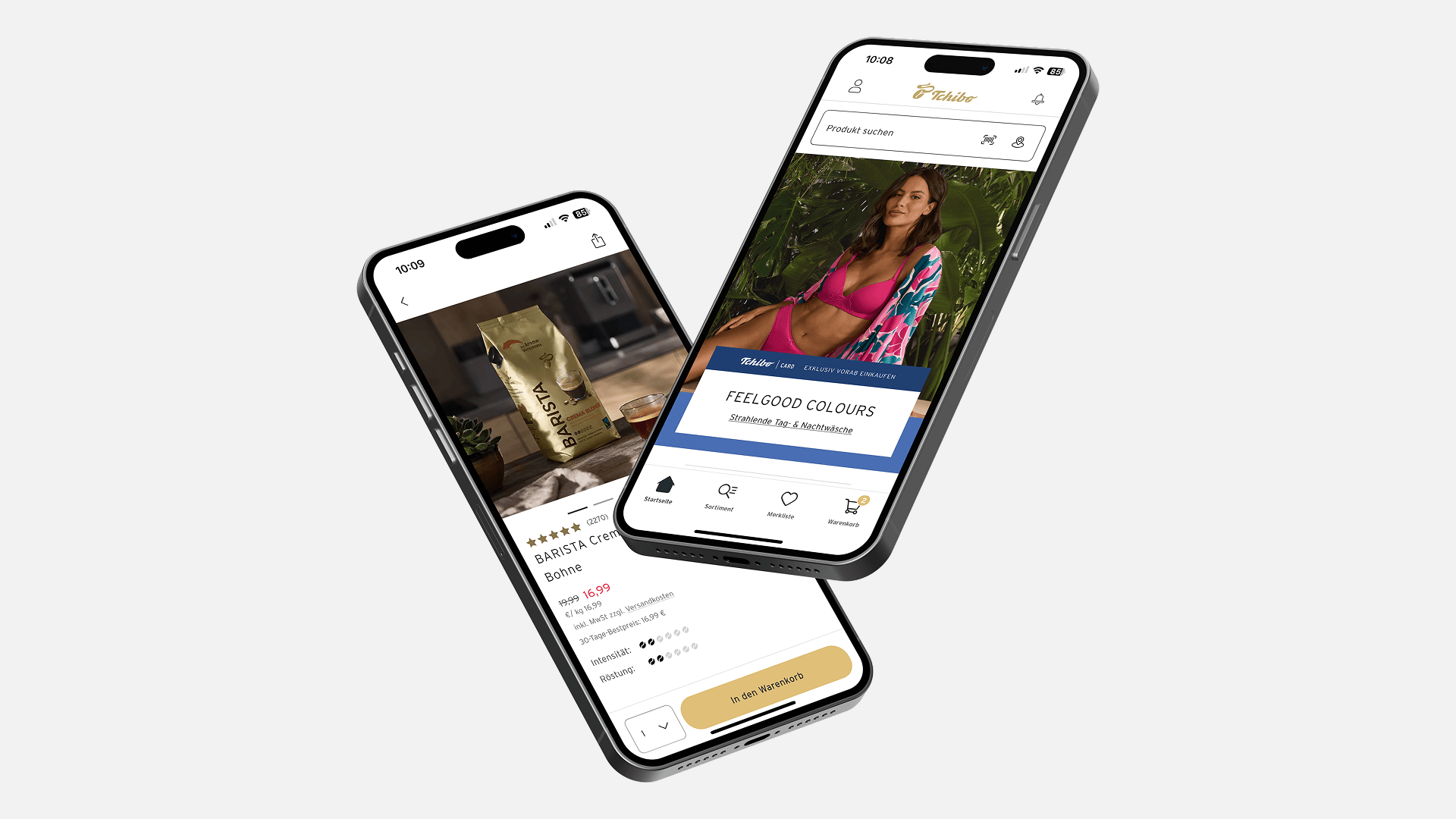
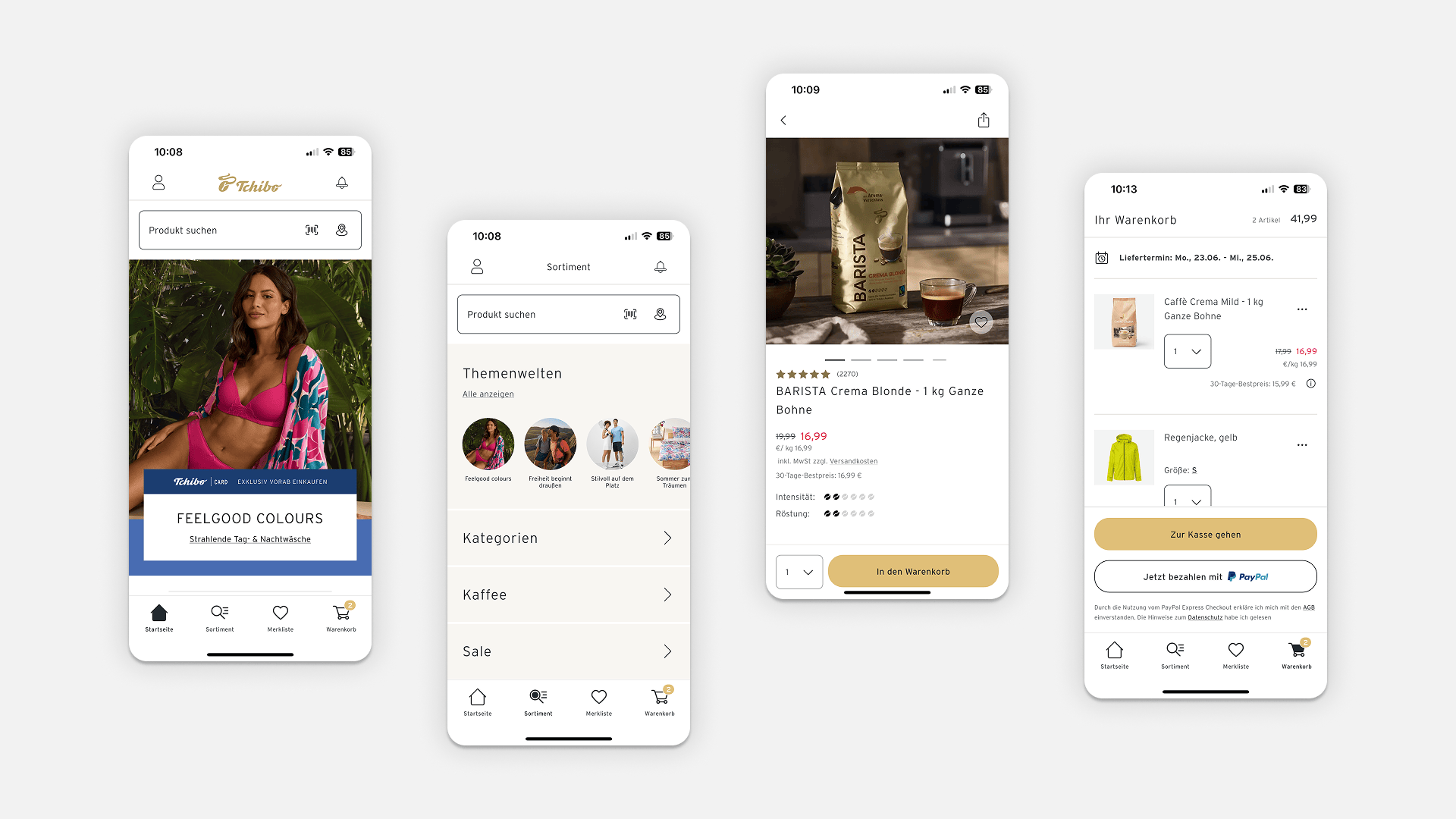
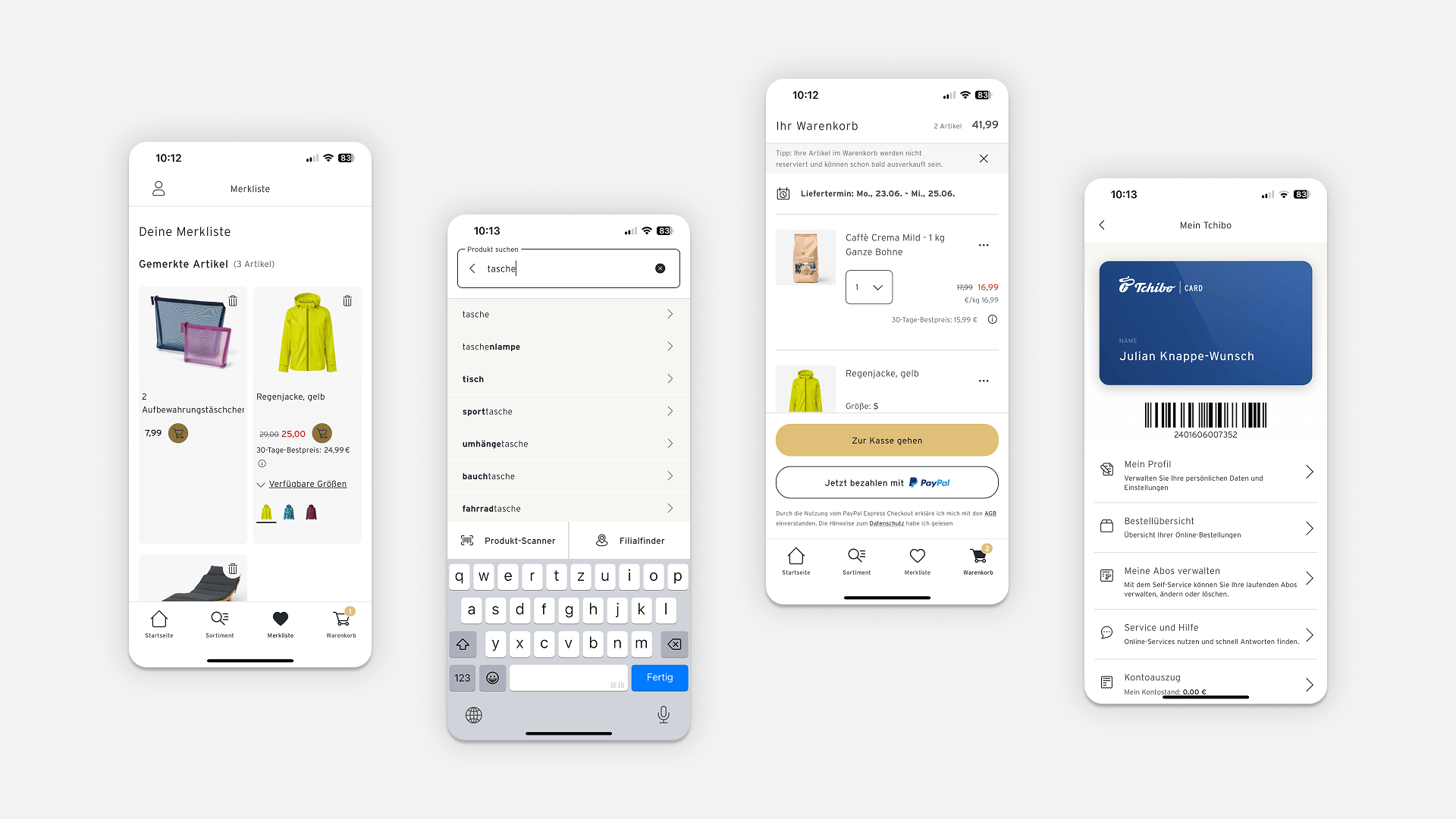
We made a series of targeted updates to the app to enhance both engagement and ease of use. Navigation was fully rebuilt with native components, replacing the previous mix of web-based elements for a more seamless experience. The homepage was redesigned to feature personalized content and a clearer layout. We refined the filtering and sorting tools to help users find products faster and simplified the product detail pages to emphasize key visuals and information. The checkout process was also reworked to be faster and more straightforward.
Julian Knappe-Wunsch
Sickerkoppel 6
22395 Hamburg
hello@julianknappe.de
© 2026 Julian Knappe | All Rights Reserved | Imprint